大家好,我是 Ryan,這篇文章是我參與 iThome 2022 鐵人賽 [Day 04] Nuxt 3 + TypeScript + ESLint + Prettier 環境建置的補充文章,不過也能當作一篇 Nuxt 3 的專案環境建置教學,主要補充了如何建置不具 TypeScript 的 ESLint 環境。
在我們使用完 Nuxt CLI 建立完專案後,其實就可以開始進行專案的開發,但是呢,相信不少人對於程式碼的排版都有自己的風格,不同人的 Coding Style 肯定也都不一樣,然而在團隊協作需要標準或為了整體一致且美觀下,Linter 就是你的好幫手,此外,TypeScript 在 Nuxt 3 已經有內建支援,我也建議及推薦使用 TypeScript,不過呢這篇文章主是針對不使用 TypeScript 的夥伴來建置環境,接下來將分享我自己在使用 Nuxt 3 開發時的 Linter 環境配置,包含了 ESLint 與 Prettier。
在 tsconfig.json 檔案中,添加 compilerOptions.jsx: "preserve"
{
"extends": "./.nuxt/tsconfig.json",
"compilerOptions": {
"jsx": "preserve"
}
}

ESLint 是一個 JavaScript Linter,它用來檢查 JavaScript Coding Style 的工具,主要能用來統一風格,例如,縮排空白數、字串要用單引號或雙引號等,也能幫你分析並找到語法錯誤,提醒你刪掉多餘程式碼或遵照最佳的實踐方式,確保程式碼能具有一定的水準。在團隊協作下 ESLint 更能讓大家撰寫程式碼時遵照規則,確保程式碼品質。ESLint 除了提供你可以使用大公司如 Google、Airbnb 等的規則配置來作為檢查基準,也可以客製自訂出自己喜好或團隊共識的規則來分析與提醒你校正語法。
現在,我們至 Nuxt 專根目錄下,開始安裝 ESLint 相關套件,當然,你也可以挑自己喜歡的進行配置,不過在這裡選擇以 Nuxt 3 官方提供的 ESLint 設定來做標準配置,並添加支援 Vue 3 的 ESLint 設定。
npm install -D eslint @nuxtjs/eslint-config eslint-plugin-vue
安裝完所需套件後,接下來我們就可以來設定 ESLint,我們在專案根目錄下建立 .eslintrc.js 檔案,內容如下:
module.exports = {
env: {
browser: true,
es2021: true
},
extends: ['@nuxtjs', 'plugin:vue/vue3-recommended'],
parserOptions: {
ecmaVersion: 13,
sourceType: 'module'
},
plugins: [],
rules: {
'no-undef': 'off'
}
}
在我們建立的 .eslintrc.js 檔案中 extends 可以是一個陣列,主要是來放置擴展 ESLint 的規則的配置,這裡稍微注意一下順序如下:
因為目前 @nuxtjs/eslint-config-typescript 是基於 @nuxtjs/eslint-config 來擴展 TypeScript 的設定,而且 @nuxtjs/eslint-config 包含的是 Vue 2 的 ESLint 設定,所以我們需要再額外安裝 eslint-plugin-vue 來擴展 Vue 3 規則配置。
此外 .eslintrc.js 檔案中 rules 我們添加一項在 @nuxtjs/eslint-config-typescript 中有使用到的規則 'no-undef': 'off',這條規則是用來解決因為 Nuxt 3 具有自動導入,但是在 Vue SFC 中沒有 import 導致提示錯誤。
希望 Nuxt 3 官方日後能在提供插件擴充規則,以免我們關閉了 no-undef 這項規則,但有些不具自動導入的套件或元件就不會提示了。
首先,我們編輯 app.vue 檔案內容如下:
<template>
<div>
<NuxtWelcome />
</div>
</template>
<script setup>
const year = 2022
const title = `${year} iThome 鐵人賽`
</script>
接著我們執行下列指令來使用 eslint 檢查 app.vue 這個檔案。
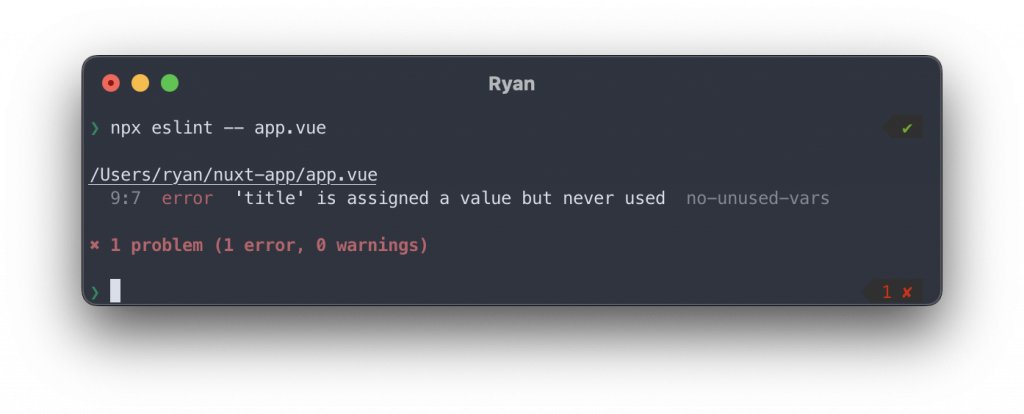
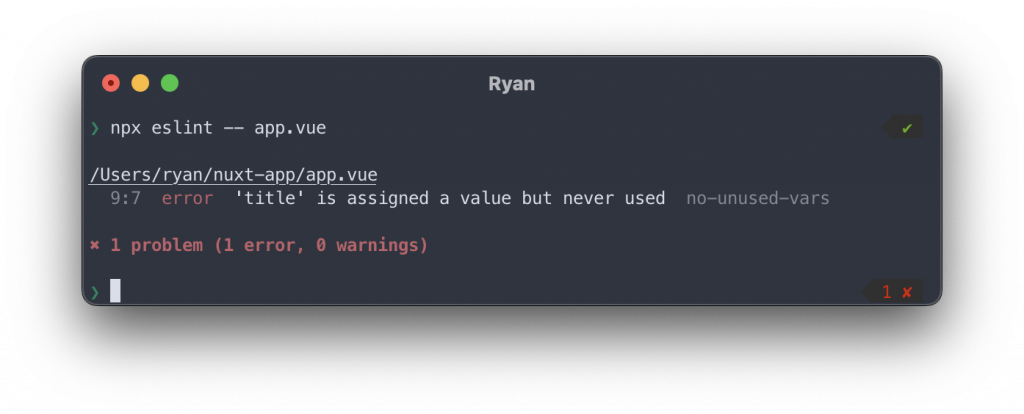
npx eslint -- app.vue
可以看到下圖,ESLint 指出 app.vue 的問題,在第 9 行中的 title 這個變數已經宣告了卻沒有被使用。這個錯誤訊息正是依據上面我們的 ESLint 配置所被檢視出來的,在 ESLint 規則定義好後,也有分成錯誤 (Error) 與警告 (Warning),我們可以再依據 ESLint 給予的提示進行調整與修正。
我們嘗試修正一下 app.vue 這個檔案,在 template 中使用 title 這個變數。
<template>
<div>
<h1>{{ title }}</h1>
</div>
</template>
<script setup>
const year = 2022
const title = `${year} iThome 鐵人賽`
</script>
再一次執行 npx eslint -- app.vue,就會發現沒有錯誤訊息產生囉!
我們除了逐個檔案做檢查,也可以設置腳本來檢查整個專案目錄下的程式碼。
在 package.json 的 scripts 腳本中,我們可以新增一個指令 "lint": "eslint --ext .js,.vue .",這樣一來我們就可以使用如下指令來檢查專案目錄下的所有包含 .js, .vue 副檔名的檔案。
npm run lint
推薦大家安裝 VS Code 的 Vue Language Features (Volar) 與 ESLint 插件:
安裝完畢後,建議重啟 VS Code 來重新載入相關設定。
現在,你會發現在 VS Code 中編輯程式的過程中,如果有 ESLint 檢查到的錯誤或建議,就會出現紅色或黃色的波浪底線,當滑鼠指標移動至波浪底線處,就會發現有個小視窗提示你錯誤或警告的原因是什麼。
在某些情況,ESLint 可以幫助你做自動修正程式碼,甚至在存擋時將錯誤部分直接進行修正。
我們可以在編輯器將滑鼠指標移動至波浪底線點擊「快速修復 (Quick Fix)...」,你也可以使用編輯器建議的快捷鍵 Command + . (macOS),此時就能選擇要修復或關閉略過錯誤原因;這裡我們選擇「Fix all auto-fixable problems」,來修復所有可能可以被自動修復的問題。
除了手動快速修正外,你也可以透過添加 VS Code 的設定檔,如專案目錄下新增 .vscode/settings.json,
{
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
}
}
當我們編輯完程式碼,並保存檔案或快捷鍵存擋 Command + S (macOS),就會觸發 ESLint 自動修復囉。

Prettier 是程式碼格式化的工具,也可以與 ESLint 進行搭配,ESLint 與 Prettier 就能各司其職將 JaveScript 與 Vue 等檔案依照配置進行檢查與排版。
我們直接安裝 prettier、eslint-config-prettier 與 eslint-plugin-prettier 三個套件。
npm install -D prettier eslint-config-prettier eslint-plugin-prettier
我們在專案根目錄下建立 .prettierrc.js 檔案,內容如下,這些配置都可以自己設定來配合 ESLint,更多選項或說明可以參考 Prettier 官方說明文件。
module.exports = {
printWidth: 100, // 每行文字數量達 100 字元就換到新的一行
semi: false, // 每個語句的結尾不需要分號
singleQuote: true, // 字串使用單引號,而不是雙引號
trailingComma: 'none' // 如 Object、Array 內的元素不需要尾隨逗號
}
我們在安裝時多裝了兩個 ESLint 相關套件,分別為 eslint-config-prettier 及 eslint-plugin-prettier。
對此我們需要將其添加至 ESLint 的 .eslintrc.js 設定檔內,在 extends 添加字串 prettier 表示使用 eslint-config-prettier 擴充配置,主要用來防止 Prettier 排版與 ESLint 發生衝突,讓其可以用來禁用 ESLint 的格式化;接著在 plugins 中添加 prettier 字串表示使用 eslint-plugin-prettier 套件擴充,讓 ESLint 可以提示我們格式有錯誤的地方。
為了讓 Prettier 與 ESLint 有更好的搭配,在 rules 的參數中記得添加 'prettier/prettier': 'error' 讓 ESLint 可以提示 Prettier 的排版異常提示供我們做修正,至此 .eslintrc.js 設定檔應該會如下。
module.exports = {
env: {
browser: true,
es2021: true
},
extends: ['@nuxtjs', 'plugin:vue/vue3-recommended', 'prettier'],
parserOptions: {
ecmaVersion: 13,
sourceType: 'module'
},
plugins: ['prettier'],
rules: {
'no-undef': 'off',
'prettier/prettier': 'error'
}
}
.prettierrc.js 配置。安裝完畢後,建議重啟 VS Code 來重新載入相關設定。
恭喜你,我們完成了 Nuxt 3 的專案建置及 TypeScript 與 Linter 的配置,雖然配置有些繁瑣,但寫程式的風格有個標準及規則依循,肯定能協助你寫出令人讚嘆的完美的程式碼。
感謝大家的閱讀,歡迎大家給予建議 :)
此外我正在參與 iThome 鐵人賽,主題是 Nuxt 3 學習筆記,
如果對這個 Nuxt 3 系列感興趣,可以訂閱接收通知,也歡迎分享給喜歡或正在學習 Nuxt 3 的夥伴。
